-webkit-text-strokeを使って、

↑こんな縁取り文字を作りたいのに、

↑変な交線が入って崩れてしまったお話。
原因はフォント。Google Fontでも人気の高い、Noto Sans JPやNoto Serif JPを使っているとこんなことになってしまう。なので別のフォントに変更するしかない。
他のフォントもそうなっているのか、いくつか調べてみた。
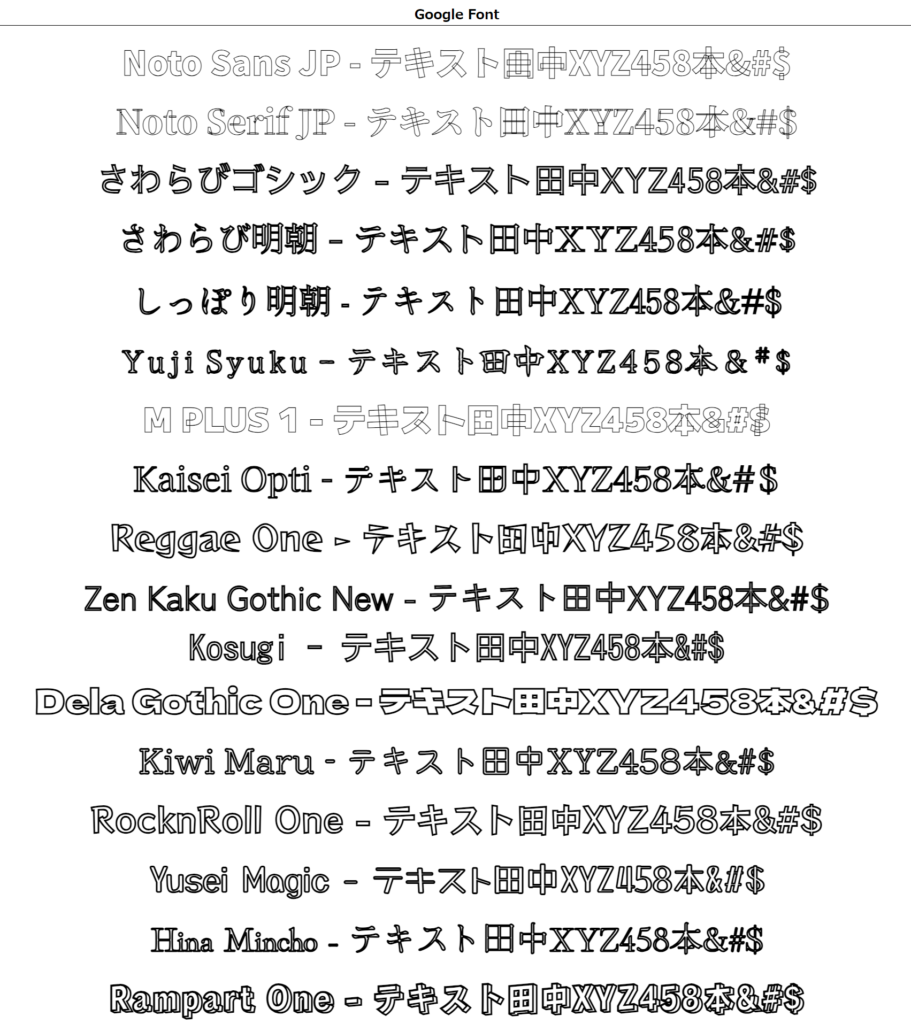
まずはGoogle Fontから。

↑Noto Sans JPとNoto Serif JPとM PLUS 1がだめでした。変な線が入ってます。これらはよく使うフォントなのに残念ですね。
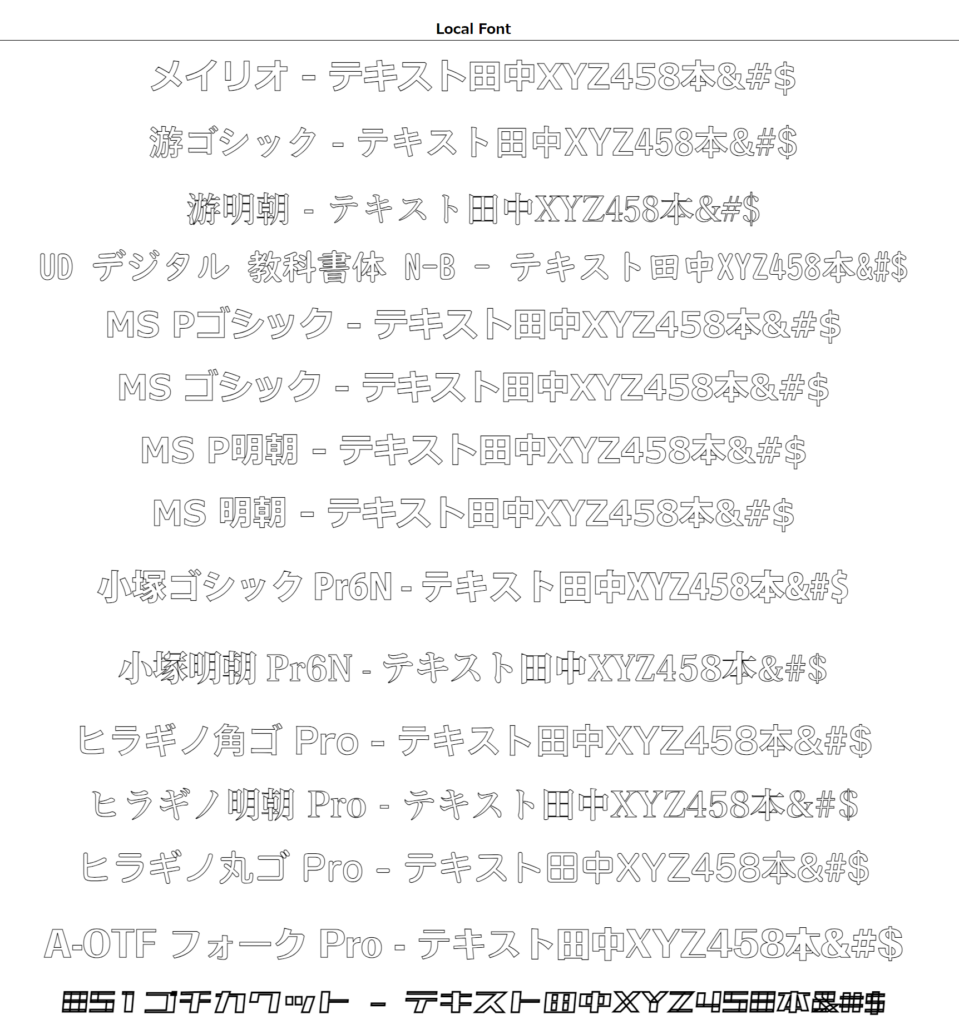
次はローカルPCに保存されているフォントはどうでしょうか。

↑851ゴチカクットだけがだめでしたが、他のフォントは大丈夫そうです。
これらの出力コードを以下に載せておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Stroke Example</title>
<style>
body {
font-size: 50px;
text-align: center;
margin-top: 50px;
}
.text-stroke {
-webkit-text-stroke: 1px black;
color: white;
font-weight: 900;
margin-bottom: 16px;
}
h2 {
font-size: 20px;
border-bottom: 1px solid #000;
margin-top: 40px;
}
</style>
<link href="https://fonts.googleapis.com/css2?family=Dela+Gothic+One&family=Hina+Mincho&family=Kaisei+Opti&family=Kiwi+Maru&family=Kosugi&family=M+PLUS+1:wght@100..900&family=Noto+Sans+JP:wght@100..900&family=Noto+Serif+JP:wght@200..900&family=Rampart+One&family=Reggae+One&family=RocknRoll+One&family=Sawarabi+Gothic&family=Sawarabi+Mincho&family=Shippori+Mincho&family=Yuji+Syuku&family=Yusei+Magic&family=Zen+Kaku+Gothic+New&display=swap" rel="stylesheet">
</head>
<body>
<h2>Google Font</h2>
<div class="text-stroke" style="font-family: 'Noto Sans JP';">Noto Sans JP - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Noto Serif JP';">Noto Serif JP - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Sawarabi Gothic';">さわらびゴシック - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Sawarabi Mincho';">さわらび明朝 - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Shippori Mincho';">しっぽり明朝 - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Yuji Syuku';">Yuji Syuku - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'M PLUS 1';">M PLUS 1 - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Kaisei Opti';">Kaisei Opti - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Reggae One';">Reggae One - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Zen Kaku Gothic New';">Zen Kaku Gothic New - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Kosugi';">Kosugi - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Dela Gothic One';">Dela Gothic One - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Kiwi Maru';">Kiwi Maru - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'RocknRoll One';">RocknRoll One - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Yusei Magic';">Yusei Magic - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Hina Mincho';">Hina Mincho - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'Rampart One';">Rampart One - テキスト田中XYZ458本&#$</div>
<h2>Local Font</h2>
<div class="text-stroke" style="font-family: 'Meiryo';">メイリオ - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: '游ゴシック';">游ゴシック - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: '游明朝';">游明朝 - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'UD デジタル 教科書体 N-B';">UD デジタル 教科書体 N-B - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'MS Pゴシック';">MS Pゴシック - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'MS ゴシック';">MS ゴシック - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'MS P明朝';">MS P明朝 - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'MS 明朝';">MS 明朝 - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: '小塚ゴシック Pr6N';">小塚ゴシック Pr6N - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: '小塚明朝 Pr6N';">小塚明朝 Pr6N - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'ヒラギノ角ゴ Pro';">ヒラギノ角ゴ Pro - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'ヒラギノ明朝 Pro';">ヒラギノ明朝 Pro - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'ヒラギノ丸ゴ Pro';">ヒラギノ丸ゴ Pro - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: 'A-OTF フォーク Pro';">A-OTF フォーク Pro - テキスト田中XYZ458本&#$</div>
<div class="text-stroke" style="font-family: '851ゴチカクット';">851ゴチカクット - テキスト田中XYZ458本&#$</div>
</body>
</html>ちなみにですが、-webkit-text-strokeってtext-strokeにしたら縁取りが効かなくなるんですね。2024年8月現在でどのブラウザも対応しているのに、text-strokeはCSS標準として登録されていないらしい。なので-webkit-text-strokeを使うこと。



コメント