WordPressのEコマースプラグイン「Welcart」でACF(Advanced Custom Fields)を使えるようにする方法です。SCFでもできるようです。
今回、WPのバージョンは古く4.9.26を使っていて、Welcartも1.9.11なのです。そのためACFも古い5.8を使っていますが、うまくいきました。おそらく新しいバージョンでもうまくいくでしょう。
Welcartのパッチを入手する
↓このページからパッチファイルのwcex_afc_patch.zipをダウンロードして展開。

wcex_afc_patch.phpの1ファイルがあるので、それをWPのテーマフォルダに入れてください。ACF Pro用だけでなく、無料版にも対応しています。
自分はWelcartのNOVAというテーマを使っていて、テーマフォルダには以下のフォルダがあります。

この中のwelcart_basic-novaの中に入れました。
functions.phpを書き換える
/wp-content/themes/welcart_basic-nove/functions.phpに以下を追記します。
require( get_theme_file_path( '/wcex_afc_patch.php' ) );これで先程のパッチが読み込まれます。
ACFをダウンロードする
これはWPの最新版を使っている人は普通にプラグインをダウンロードしたらOKですが、自分は古いWPに入れるため、古いACFをダウンロードしました。
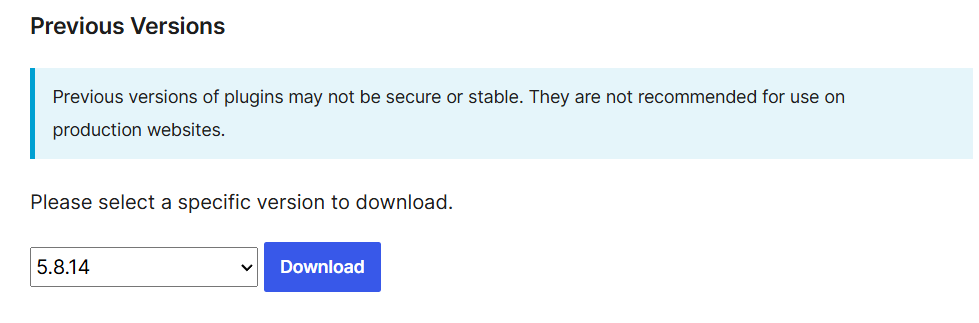
ダウンロードは↓ここでできます。

画面下の方にダウンロードボタンがあります。

自分が使ってるWPに合ったACFのバージョンがわからない人は、ChatGPTに聞いたら教えてもらえます。
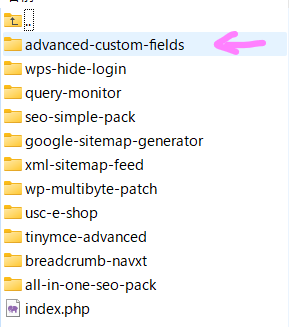
プロンプト例)Wordpress4.9.26で使えるACFのバージョンを教えて下さい。↓ダウンロードしたACFは解凍して/wp-content/plugins/に入れてください。

そしたらプラグイン管理画面に表示されますので、従来通り有効化してください。
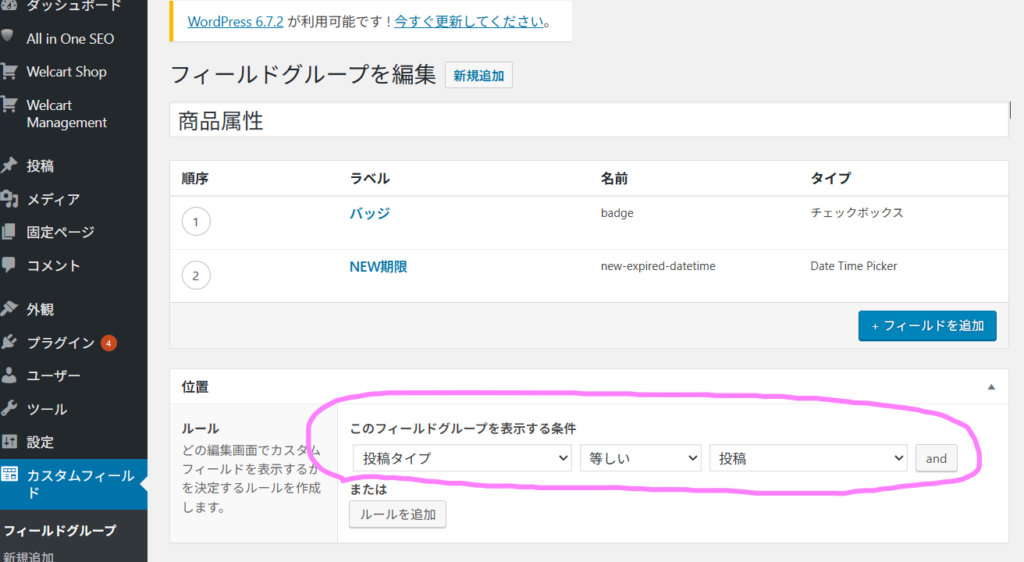
カスタムフィールドを設定する
カスタムフィールドの設定の詳細は割愛しますが、1つ、このフィールドを表示する条件としては、投稿タイプが「投稿」に等しいとします。

投稿カテゴリーを「商品」とすることもできますが、この場合商品の新規追加画面にフィールドが表示されないようです。
テンプレートからフィールド値を参照する
ここからはもうおなじみですが、フィールドの値は以下のように取得します。
while (have_posts()) {
the_post();
$badges = get_field('badge'); // フィールド名=badge
}以上です!



コメント